In this article, I'll show you how to add a Sticky Floating Sidebar Ad to your Blogger website. You can add a similar ad to your website by just following the simple steps.
Sticky ads help us get a better click-through rate (CTR) and make more money in Adsense. I've already talked about how to add "sticky footer ads" to Blogger, which are ads that stay at the bottom of the screen. But this one will stay in the two sides of the desktop screen when the user scrolls down the page.
In this way, more people will see this ad and it will be more likely that people will click on it. In fact, desktop users are more likely to see and click on these types of ads.
Follow the steps below to add this Floating Sticky Sidebar Ads Widget on Scroll.
How to Add Floating Sticky Sidebar Ad on Blogger
So, let's go to the theme section of the Blogger dashboard.
Now, you need to save a copy of your theme's code before you make any changes to it.
Edit Html on the Theme Page.
</body>.</body> tag. <b:if cond='data:blog.isMobileRequest == "false"'>
<b:if cond='data:blog.pageType == "item"'>
<style scoped='' type='text/css'>
.fixed-leftSd,.fixed-rightSd{position:fixed;top:80px;width:120px;height:600px; margin: 15px; z-index:9999;transform:translateZ(0)}
.fixed-leftSd{left:0}
.fixed-rightSd{right:0}
.close-fixedSd{position:absolute;width:120px;height:21px;line-height:15px;font-size:11px;font-weight:400;top:-20px;left:0;text-align:center;background:#e0e0e0;color:#666;padding:5px 0;cursor:pointer}
@media screen and (max-width:1300px){.fixed-leftSd,.fixed-rightSd{display:none;visibility:hidden;}}
</style>
<div class='fixed-leftSd'>
<div aria-label='Close Ads' class='close-fixedSd' onclick='this.parentElement.style.display="none"' role='button' tabindex='0'>
<b>CLOSE ADS</b>
</div>
<!-- 1st Ad code here -->
<ins class='adsbygoogle' data-ad-client='ca-pub-xxxxxxxx' data-ad-format='auto' data-ad-slot='xxxxxxxx' data-full-width-responsive='true' style='display:block'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class='fixed-rightSd'>
<div aria-label='Close Ads' class='close-fixedSd' onclick='this.parentElement.style.display="none"' role='button' tabindex='0'>
<b>CLOSE ADS</b>
</div>
<!-- 2nd Ad code here -->
<ins class='adsbygoogle' data-ad-client='ca-pub-xxxxxxxxxx' data-ad-format='auto' data-ad-slot='xxxxxxxx' data-full-width-responsive='true' style='display:block'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</b:if>
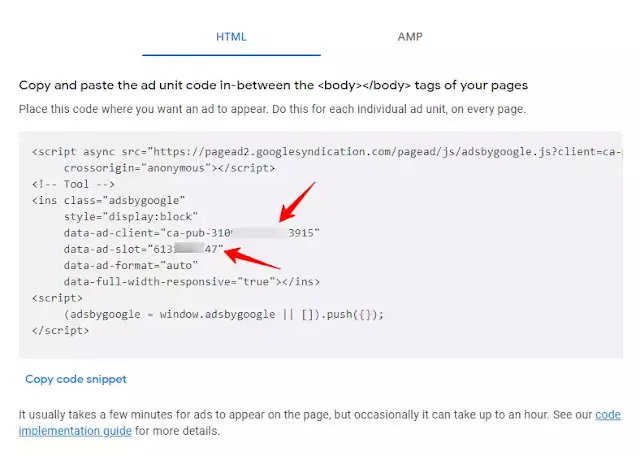
</b:if> Here, remember that you need to change two values. One is your Adsense publisher ID, and the other is your responsive display ad unit's Ad slot code.
Here, there are two ad codes, so you need to change the values in both of them and save the theme.
How can You get the publisher Id and Ad slot code?

Just replace the values in the given code and save the theme code.
Now, Open any post page and check if the ads are showing properly or not.
Otherwise, we need to modify the CSS settings according to the layout of the website.
Here, As you can see in the CSS code, I have assigned a margin of 40px from both the left and right sides. You can change this value according to your website layout.
Conclusion
I hope you have successfully added the Rail Ads (Sticky Floating Ads) in Blogger to your Blogger website. If you found this Article, helpful do us a favor by sharing it on social media. Don’t forget to tag us on that post.


